بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
تحدثت فى موضوع سابق عن دور الإنفوجرافيك فى التأثير على المستخدمين وأهميته فى التسويق على شبكة الإنترنت والآن سأوضح كيفية إستخدام هذه الإستراتيجية بطريقة فعالة حتى تتمكن من تحقيق شعبية أكبر لمشروعك سواء كان موقع أو منتج أو حتى العروض التعليمية.
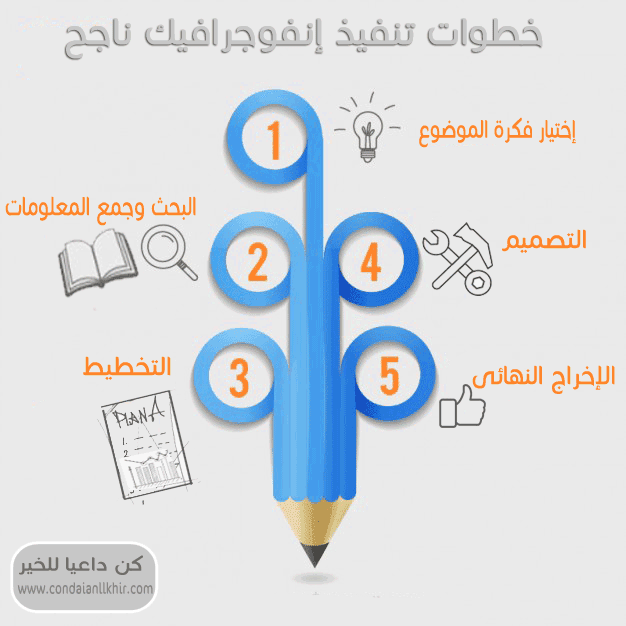
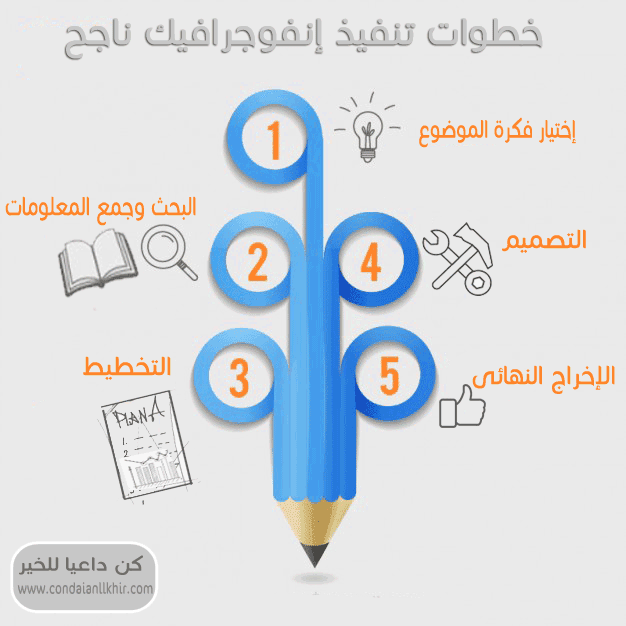
خطوات تصميم الانفوجرافيك :

خطوات تصميم الانفوجرافيك :

من أهم الأمور التى يتوقف عليها نجاح الإنفوجرافيك هى الفكرة التى يدور حولها موضوع التصميم فكلما كانت الفكرة جديرة بالإهتمام كلما زادت من إحتمالية نجاح الإنفوجرافيك بصورة أكبر.
إليك بعض المصادر الغنية بالأفكار التى تصلح لتترجم إلى تصميم مرئى:
- المواقع الإجتماعية: بمتابعة مواقع الفيس بوك ، تويتر ،جوجل بلس،..... وغيرها من الشبكات الإجتماعية يمكن أن تتعرف على أكثر الأفكار والقضايا المثيرة للإهتمام.
- إنشاء إستطلاع رأى حول موضوع معين وعرضه على المستخدمين عبر موقعك أو المواقع الإجتماعية أو أى وسيلة أخرى وتحليل النتائج فى انفوجرافيك يتضمن رسوم بيانية .
- الإنفوجرافيك التعليمى أو الإرشادى: يعتبر الانفوجرافيك اداة ممتازة فى عرض الشروحات لما له من قدرة فائقة على توصيل المعلومات فيمكن من خلاله عرض المعلومات التى تعتمد على الحقائق كالمعلومات الطبية مثلا أو القواعد النحوية.
- المقالات القديمة : إذا كنت تمتلك موقعًا يمكن إختيار أكثر الموضوعات قراءة على موقعك وإعادة صياغتها فى إنفوجرافيك.
- إعادة تصميم انفوجرافيك قديم وتزويده بإحصائيات حديثة وإنشاء مقارنات بين الحديث والقديم.
- الإعتماد على بعض الأدوات : هناك العديد من الأدوات التى تساعدك فى الحصول على أفكار مثل:
** buzzsumo.com : هذا الموقع يساعدك فى البحث عن الموضوعات الأكثر شعبية لدى منافسيك وأكثرها متابعة فبإضافة رابط موقع معين أو كلمة مفتاحية معينة فى محرك بحث هذا الموقع تظهر لك أكثر الموضوعات مشاركة على المواقع الإجتماعية.
** klock.work : بمجرد كتابة كلمة مفتاحية فى محرك البحث الخاص بهذه الأداة تقدم لك إقتراحات حول الموضوعات التى يمكن أن تكون انفوجرافيك.
وهذه بعض النقاط التى يجب مراعاتها أثناء إختيار موضوع الإنفوجرافيك:
- التركيز على فكرة رئيسية واحدة للعمل ككل.
- يجب أن تكون الفكرة جديدة وفى نفس الوقت واضحة وبسيطة غير معقدة.
- العمل على الموضوعات التى تهم الفئات المستهدفة من المستخدمين.
- نوع فكرة الموضوع : فهناك بعض المواضيع تهم القراء بشكل كبير فى وقت معين ولكن بعد فترة ينتهى هذا الإهتمام كالموضوعات المتعلقة بالأخبار فعند استخدام هذه النوعية من الأفكار فى تصميم انفوجرافيك يكون له شعبية كبير فى وقت محدد ولكن تنتهى اهميته بمرور الوقت ، وهناك مواضيع أخرى تعتمد على حقائق لا تتأثر بعوامل الزمن والإعتماد عليها فى الانفوجرافيك يحقق اقصى استفادة على المدى الطويل.
- مدى توافر المعلومات المتعلقة بالموضوع.
الخطوة الثانية: جمع عناصر التصميم (معلومات + احصائيات + صور )
يتوقف نجاح الإنفوجرافيك على مصداقية المعلومات المعروضة به ويفضل تزويد التصميم بإحصائيات ورسوم بيانية تدعم الفكرة ، ويمكن جمع هذه البيانات بالبحث والقراءة على نطاق واسع و لكن سأعرض بعض المصادر التى يمكن أن تساعد فى الحصول على المعلومات والإحصائيات وعناصر التصميم:

موسوعة ويكيبيديا : مصدر هام وغنى بالمعلومات.
wikiHow : وهذه موسوعة أخرى مليئة بالشروحات المفيدة فى مختلف المجالات.
المواقع الإخبارية : يمكن البحث عن المعلومات المتعلقة بحدث معين من خلال الصحف والمجلات والمواقع الاخبارية.

البحث على شبكة الإنترنت
تعتبر الشبكة العنكبوتية أهم مصادر للمعلومات فى وقتنا هذا ، فمن خلال محرك البحث Google تستطيع أن تعثر على المعلومات التى تبحث عنها و لتحقيق أكبر إستفادة منه يجب التعرف على حيل البحث عن المعلومات بإحترافية
الكتب والموسوعات:
بالطبع القراءة والمطالعة هى أهم مصدر للمعلومات فيمكن الإعتماد على الكتب والمراجع والبحث فى الموسوعات مثل:مصادر الإحصائيات:
مواقع تحتوى على العديد من الإحصائيات فى مختلف المجالات مزودة بالخرائط والرسوم البيانية مثل :
مصادر الصور الأيقونات المستخدمة فى التصميم
تصميم الانفوجرافيك يعتمد بشكل كبير على الصور لذلك يجب العناية بجمع الصور المتعلقة بالموضوع وتوظيفها بشكل شيق سواء قمت بجمع هذه الصور بنفسك عبر كاميرا التصوير أو إستخدام صور عبر الإنترنت وهناك العديد من مصادر الصور والأيقونات التى تدعم تصميمك.
بعد جمع عناصر التصميم إتبع الآتى:
- يجب الأخذ فى الإعتبار أن يكون مصدر المعلومة موثوق منه والإبتعاد عن المواقع التي تفتقر للشفافية.
- مراعاة البحث عن آخرالمستجدات.
- تلخيص وإختصار المعلومات بقدر الإمكان واختيار المعلومات التى يمكن تمثيلها بصريًا.
- تجميع الإحصائيات فى جدول إكسل وتحليلها.
- إختيار أكثر الصور المعبرة عن موضوعك وضوحًا وأعلاها جودة.
الخطوة الثالثة: التخطيط
يختلف تصميم الإنفوجرافيك عن أى تصميم آخر فى كونه يحتاج إلى تخطيط جيد قبل البدء فى تنفيذه لكى يكون له إنطباع جيد لدى المستخدمين فعن طريق إستخدام الورقة والقلم يمكن وضع تصور مبدئى لعرض الفكرة على حسب المعلومات المتاحة وهنا يكون الإبداع فيمكن تنفيذ الأفكار فى أحد النماذج الآتية:- عرض قصة هادفة: فالقراء يتذكرون القصص بشكل أفضل فيمكن وضع سيناريو وبناء هيكلة جيدة مكونة من بداية لهذه القصة وسلسلة احداث ثم نهاية.
- إنفوجرافيك زمنى : عند وجود تسلسل منطقى للمعلومات فى فترات زمنية مختلفة.
- قوائم: يمكن من خلاله سرد المعلومات بصورة مرتبة ومتسلسلة.
- التسلسل الهرمى: يمكن من خلاله ترتيب مجموعة من العناصر من أعلى لأسفل على شكل هرم بحسب الأهمية أو الحجم أو....إلخ
- إستخدام الأرقام والصور المتعلقة بالموضوع بدلا من النصوص.
- دمج البيانات والصور مع خريطة توضيحية.
- المقارنة: إذا توافرت البيانات حول عدة أشياء من نفس الفئة.
- مخططات: ويفضل استخدامه لتوضيع العلاقات بين عناصر معينة ويمكن ايضًا استخدام المخططات البيانية.

وهناك بعض الأدوات التى تساعد فى تخطيط الانفوجرافيك مثل أداة Draw.io
وعليك بمراعاة هذه النقاط عند تخطيط التصميم:
- إختيار عنوان قوى ومختصر يعبر عن مضمون المحتوى مع تخصيص مكان له ملفت للإنتباه.
- يجب أن يكون المحتوى واضح للقارئ والتركيز على الجانب المرئى المعبر عن مضمون الإنفوجرافيك.
- يجب أن تنهى تصميمك بخاتمة مشوقة "مثلًا يمكن طرح سؤال يعبر عن الموضوع".
- أضف إسم وشعار موقعك إلى الإنفوجرافيك لحفظ الحقوق.
- تذييل التصميم بالمصادر التى إعتمدت عليها لحفظ الحقوق و كسب ثقة القارئ
الخطوة الرابعة : إستخدام أدوات التصميم
بعد وضع تصور لتصميم الإنفوجرافيك يمكنك إستخدام العديد من الأدوات والبرامج المتوفرة لتنفيذه وسأعرض فى الفقرة التالية أهم هذه البرامج والأدوات ولك حرية الإختيار حسب نوع الإنفوجرافيك الذى قمت بتخطيطه.
برامج التصميم :
أى برنامج تصميم يتعامل مع الصور والنصوص يصلح لتصميم إنفوجرافيك كما يمكن الإعتماد على برامج الأوفس كالإكسل فى تحليل البيانات وإنشاء الرسوم البيانية و لكن هذه هى أهم برامج التصميم المستخدمة فى هذا المجال:- برنامج Illustrator
- برنامج فوتوشوب:
وسيلة أسهل وأسرع للتصميم - يمكن متابعة بعض الدروس فى مجال الفوتوشوب
( تحميل برامج Illustrator , Photoshop من شركة أدوب)
- برامج التصميم المجانية
منصات متخصصة لتصميم انفوجرافيك أون لاين
إذا كان ليس لديك خبرة ببرامج التصميم وتريد إنشاء إنفوجرافيك ، يمكن ذلك بكل سهولة بدون برامج وذلك عبر احد المنصات المتخصصة من خلال متصفح الإنترنت مباشرة ، وإليك فكرة سريعة عن بعض هذه الخدمات وعليك تجربتها وإختيار الأداة الأمثل لتصميمك:- piktochart.com : أداة رائعة لتحويل البيانات المملة إلى تصميم انفوجرافيك بإستخدام العديد من القوالب الجاهزة والأيقونات الموجودة بالموقع كما إنه يوفر مكتبة صور وخرائط تفاعلية ومخططات مختلفة تساعد فى التصميم وتكون هذه الأداة مناسبة عند الحاجة إلى تحليل بيانات وتصميم الرسوم البيانية.
- Vizualize.me : خدمة أخرى لتصميم الإنفوجرافيك ، ويتوفر به ميزة إضافية وهى إمكانية إنشاء سيرة ذاتية على هيئة إنفوجرافيك .
- Easel.ly : تعتبر هذه الخدمة المجانية من أسهل الخدمات لتصميم الإنفوجرافيك ، لما توفره من قوالب و رسومات .
- Venngage: أداة هامة تسمح بإنشاء انفوجرافيك مجانية بما يتضمنه من إحصائيات - مخططات - خرائط - إستبيان - سيرة ذاتية.
- infogr.am : يمكن تصدير البيانات من ملف إكسل إلى القوالب الجاهزة الموجودة بالموقع كما يمكن إدراج صور - خرائط - فيديو إلى تصميمك.
- Timeline Js : هذا الموقع يساعد على إنشاء إنفوجرافيك قائم على التسلسل الزمنى للأحداث ويسمح برفع الصور لإستخدامها فى التصميم.
تطبيقات لتصميم إنفوجرافيك من خلال الهواتف الذكية:
- InFoto Free : تطبيق لنظام الأندرويد يمكن من خلاله تحليل الإحصائيات وإستخدام الخرائط فى تصميم انفوجرافيك .
- Photo Stats : تطبيق آخر يسمح بإنشاء إنفوجرافيك بإستخدام هواتف iphone
الخطوة الخامسة: الإخراج النهائى للتصميم
فى هذه الخطوة تعد الأهم بالنسبة للمصمم لذلك يجب إتباع هذه النصائح للوصول إلى نتائج مرضية:
- أبعاد التصميم: يعتمد تحديد الأبعاد على نوع المعلومات والبيانات المدرجة ولكن يفضل معظم مصممى الإنفوجرافيك أن يكون التصميم بشكل رأسى لأنه يسمح بعرض أفضل للمعلومات والمخططات ، كما يجب مراعاة أن تكون النسبة بين الطول : العرض = 4 : 1 (مثال الأبعاد : 600 × 2400)
- الصور : يجب أن تستخدم بطريقة محددة لخدمة التصميم.
- الألوان : إختيار الألوان المناسبة لها تأثير كبير فى نجاح الإنفوجرافيك فلابد أن تستخدم بصورة متناسقة مع المحتوى والأفضل ألا تكثر من الألوان فى التصميم الواحد (لونين أو ثلاث ) - يمكن الإستعانة بهذه الأدوات فى إختيار الألوان : Adobe Kuler أو paletton.com
- نوع الخط : يجب إختيار نوع خط بسيط وواضح بحجم مناسب لجعل الإنفوجرافيك منظم وسهل القراءة والبعد عن المبالغة فى إستخدام الخطوط المزخرفة.
- التنسيق : يجب ترتيب عناصر التصميم بشكل منظم و الإبتعاد عن إزدحامها.
- حجم الإنفوجرافيك: يجب مراعاة أن يكون حجم صورة الإنفوجرافيك المعروض على الويب صغير حتى لايصيب المستخدم الملل من إنتظار التحميل. (تابع : أدوات وتطبيقات مجانية لضغط حجم الصور مع حفظ الجودة )
فى النهاية:
لايبقى سوى الترويج لتصميمك على شبكات التواصل الإجتماعى أو داخل موقعك و يمكن الإستعانة بالإضافات التى تساعد على نشر الصور عبر المواقع الإجتماعية وخصوصًا المواقع التى تهتم بهذا النوع من الصور مثل موقع Pinterest .
يمكن أيضا توفير كود نسخ الإنفوجرافيك إلى المواقع الأخرى، ويمكن الإستعانة بهذه الأداة builtvisible.com لإنشاء كود به رابط موقعك .
مصادر الصور المستخدمة بالمقال: www.freepik.com
مصادر الصور المستخدمة بالمقال: www.freepik.com
